Plugin Review: reSmush.it Image Optimizer
I’ve written a few posts in the past about optimising images (lets get this out in the open up front, I’m British there is no Z in optimise in my dictionary).
As part of a performance tuning process we should losslessly compress your images. This is the process of making an image as small as possible while maintaining quality.
If you run your site through gtmetrix.com there is a very good chance that one of their performance tuning recommendations is to optimise images, but what does that mean?
We can reduce the size of the image by scaling it down. Do we really need an image that is 6000px wide when the majority of monitors are less than 2000px wide. Probably not so we can use image tools to sale the image size down that will reduce the file size.
We can also compress the file by removing meta data and useless information in the file itself. This a lossless compression.
Enter The Plugins
There are a couple of plugins out there that do this, but they have been hit and miss in my opinion.
Some use a fremium model and large images are not compressed or the number of images you can compress per month are curtailed.
I’ve recommended the following plugins with these freemium issues before
reSmush.it Image Optimizer
Enter my new favourite image compression tool reSmush.it Image Optimizer
This is a great find, it does not limit the number of images you can compress in one sweep, so just click on the optimise button and let it run overright and your images will be compressed.
There is a size cap of 5MB on this plugin which is pretty large for a blog post image, as you can see I have two files over that size. In those cases I can use compressor.io to manually compress those images.
What About New Images?
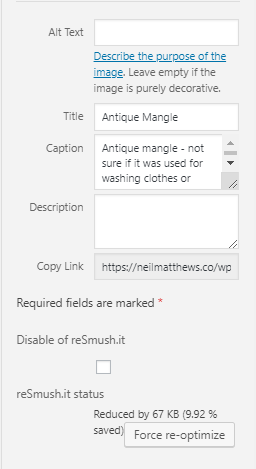
As you upload new images to your site, they are automatically compressed, so the drawn-out process of optimising existing images is a one off process.
Here’s a screen grab of the featured image I added to this post showing automatic compression.
544 images How Long Did It Take?
For the purposes of this post, there were 544 images that needed to be optimised. I clicked on the button and continued to write this blog post.
The total compression time was 1:45. It’s an intensive process and will take a lot of time.
Wrap Up – Plugin Review: reSmush.it Image Optimizer
Site load speed is very important, a slow site causes site abandonment from potential customers and clients. Google penalises slow loading sites, so please add image optimisation to your performance tuning regimen.
Optimising your images is a quick win and super simple with reSmush.it Image Optimizer