Do your nav menus need a little love? Are you worried people are not navigating your site well, here are 8 hints and tips to make your menus look better.
1. Responsive Menus
Don’t treat your menus on mobile devices the same way you would on a desktop device.
Real estate is at a premium on a smaller screen so if you have a long meandering menu it will wrap and look poor on a mobile device.
The plugin responsive menu https://wordpress.org/plugins/responsive-menu/ allows you to show a small unobtrusive menu icon on mobile device rather than a full menu.
2. Icons In Your Menu
Add a little flair to your site with some Font Awesome icons to highlight what each menu item does.
With Fontawesome 4 Menus plugin https://wordpress.org/plugins/font-awesome-4-menus/ you can add a little icon at the start of each
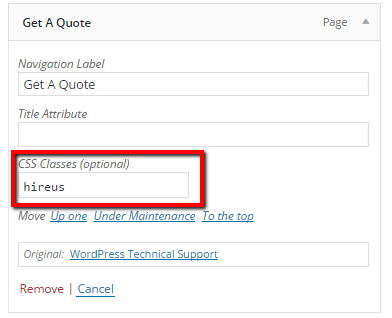
3. Jazz It With Custom CSS
You can add a custom class to each menu item in WordPress. Once you have added the custom css you can style the menu item as you wish.
On WPDude I style my main call to action for WordPress technical support by making it red. I’ve styled clients menu items to look like buttons, the list goes on.
4. Split Testing
Do you know what copy really works with your menus? With a little bit of split testing you can be sure what works.
Nelioabtesing offers WordPress A/B split testing, one of their tools allows you to split test menu items and see which option converts best.
It’s not cheap, being the bootstrapper I am I would probably code up a solution using Google split testing.
5. Images in Menus
One of my clients sells industrial welding tools, they have a wide array of kit and use images in their navigations to highlight what they are selling or hiring.
They do this with the Menu Images plugin https://wordpress.org/plugins/menu-image/
This plugin adds a neat little upload option to add images to your menus.
6. Conditional Menus
How about offering menu items based upon what a site visitors condition is. Logged in logged out, mobile device etc etc. you can do that with a plugin called If Menu https://en-gb.wordpress.org/plugins/if-menu/
I wrote a complete post about IF menu so I’ll not dig too deep, Plugin Review: If Menu.
7. Export Menus
Not really a jazz up tool but a very useful tool if you are moving large menus between sites, this plugin allows you to export your menu structure as an XML file then import it at your destination site. https://wordpress.org/support/view/plugin-reviews/menu-exporter
If you have ever had to build large menus you will know what a tedious pain that is.
8. Circular Nav
I’m running out of ideas at the end of this post, but these effects are just coooool!
https://en-gb.wordpress.org/plugins/fixed-circular-navigation-menu/
Wrap Up – Spice Up Your Nav Menu
Give your menus a little TLC this weekend to keep your site visitors navigating with ease.






1 thought on “8 Hints & Tips To Spice Up Your Nav Menu”
This is great stuff, and just in time for a project I’m working on!
Comments are closed.