What Is Minify?
In this post I want to answer a question, what is minify?
If you have taken my free mini course How Slow Is your Site you will probably have seen that one of the results is to minify javascript and CSS. In this post I want to explain what Minification is and why you should be doing it.
Minify or Minification
Minify sometimes called minification is teh process of compressing javascript or css files.
These files are often static and once written they don’t need to be touched,
Write a script For People To Read
When you are developing a script of CSS style sheet you need to code it in a human readable format. Lots of white space and carriage returns.
Tabs to indent things to make sense BUT all the space and carriage returns also add invisble characters to your code. For example a carriage return adds the control+M or ^M hidden character to your file.
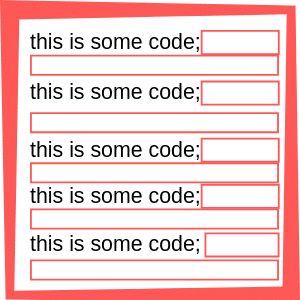
This takes up space and adds time to your download. See this diagram, the red boxes are all hidden characters that add size to your file.
Now this makes 100% sense when developing your code it needs to be human readable, but when you package up your theme or plugin and deploy it for people to run, we don’t need that overhead.
Deploy That Script For Computers To Run
Computers don’t need that white space, that’s a human weakness, and the reason the computers will rise up and become our digital overlords.
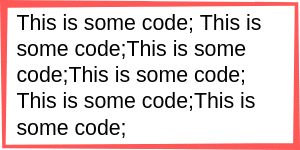
When the scripts is ready for prime time is should be compressed and the red boxes removed. This is what a compressed file would look like, and you can see from the graphical representation the same information is conveyed in less space.
You may think a few characters is not a big deal, but multiply all the scripts and stylesheets from all the plugins and theme on your site and this can add up to a lot of hite space that needs to be downloaded for each site visitor. It created a real load on your site.
Not All Scripts Are Deployed Minified.
Our problem begins. Not all scripts and style sheets are not minified.
Why Minify?
We need to minify for the following reasons
- The file is compressed
- This reduces size
- The file is quicker to load
We need to speed up our site to keep the SEO gatekeepers at Google happy and for the real people visiting our sites. Slow sites are very annoying and will make people abandon carts of leave your site in frustration.
How To Minify Files
There are a couple of ways you can minify the files on your site.
Manually
There are a number of tools out there to compress and minify your scripts manually. I like this one
Copy the contents of the script or CSS in question ( again check my mini course you will be give a list of files that need to be minified). paste them into the tool and download it.
Replace the uncompressed file with the minified file.
This may be a bit much for normal site owners, so there is always a plugin …
Plugins
Of course there are plugins out there to minify your scripts.
- w3-total cache
- Autoopotimize
- WP Rocket– hint use this one it costs $49 but it’s worth it
Add one of these to your site and check the documentation on how to minfy your sites.
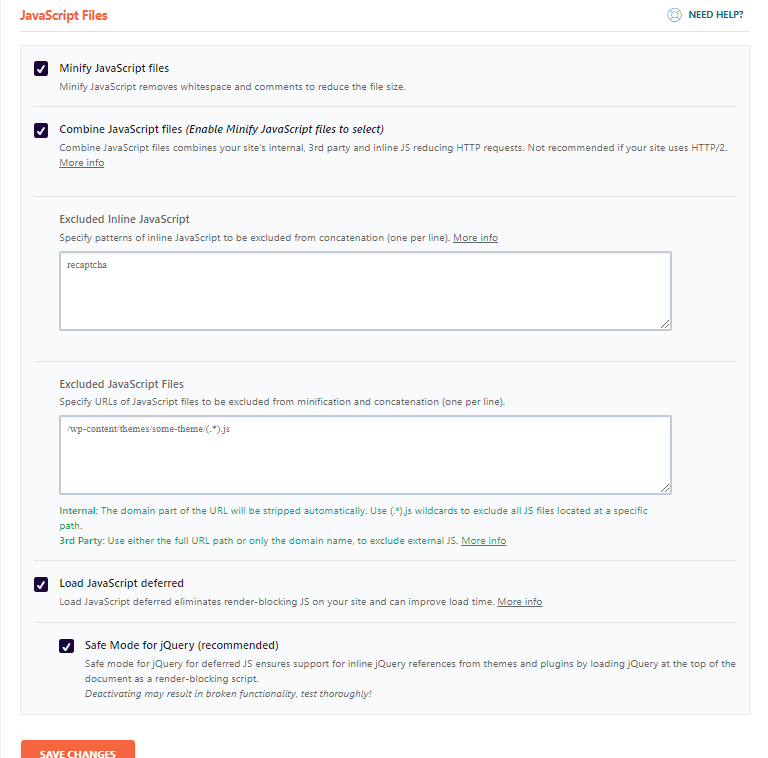
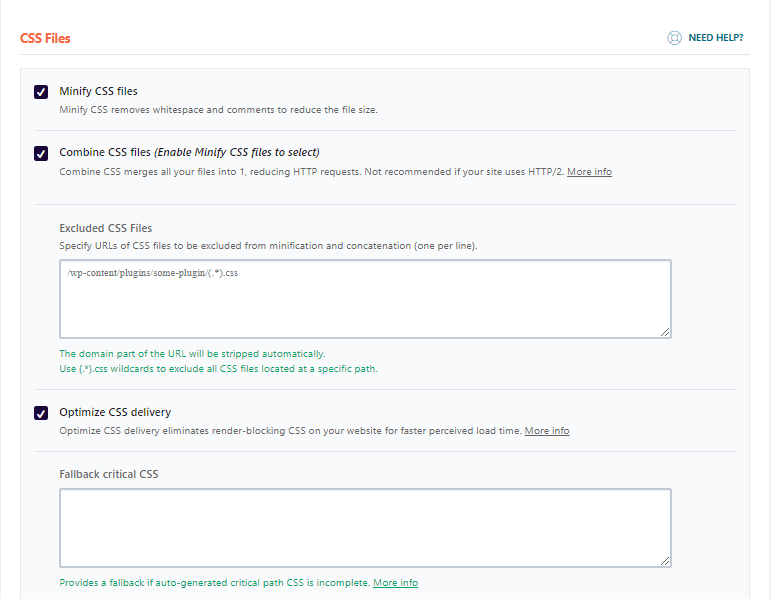
W3-Total-Cache is complex, but WP-Rocket is super simple with two check boxes

Careful now, it can break things!
Once you have minified check your site, this process can sometimes make things break.
Locate which scripts or style sheet is acting up and exclude it from the minification process.
Wrap Up – What Is Minify?
Minification should be one of your performance tuning ingredients. Performance tuning is a recipe, you need a pinch of this and a cup of that. If you have minification, caching, CDN and optimized images it’s gonna taste real good.
If you would like me to speed up your slow loading site, get in touch and I’ll send you a no obligation quote.
Photo Credit: rvandermaar Flickr via Compfight cc