I was recently hired by one of my clients to help control the way his shared posts looked on Facebook.
I thought it might be useful to share the information I learned on that project in a blog post on controlling how Facebook sees your WordPress posts.
Your Theme Has No Say Here
Once you share a post on Facebook, your lovingly crafted theme no longer comes into play.
Facebook gathers information from a series of meta tags called open graph. If you don’t have any tools in place to set the appropriate open graph information, Facebook will make a best guess and grab the information it can, this is often not how you want to display your posts.
Open graph is a set of instructions that are hidden in your page that tells Facebook (and the other social media sites) what to show, I’ll refer to these as OG information going forward. Here are some examples:
<meta property="og:title" content="Workday Sets Price Range for I.P.O." />
<meta property="og:url" content="http://www.myfavnews.com/2013/1/1/workday-price-range" />
Plugins To Set OG: Information
You are probably already using a tool that will set OG tags for you, but didn’t realise it. The big SEO plugins already do this for you if configured correctly.
The plugins I’m talking about All on One SEO pack and Yoast SEO.
I’m going to focus on Yoast SEO in this post but both do the same job.
Enabling OG Tags
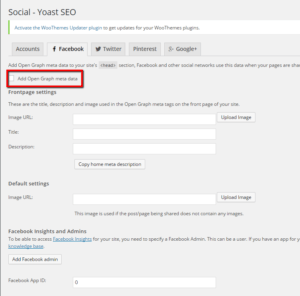
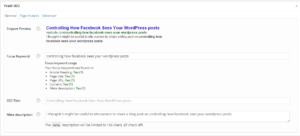
To enable your OG tags in Yoast SEO go to SEO -> Social and click on the Facebook tab, under there is an option to enable OG data

As you can see we can also set the default information for your home page, this is very useful if your theme generated the homepage page.
We also get the option to set a default image to be used if one is not set on a post or page.
Once this is set any SEO information you set on your posts and pages will also be used as the title and description for Facebook shares. In the case of this post, this is what will be added to OG information

Image Styling Sizes
A quick word on image sizes and how they are displayed on Facebook.
By default the plugins take the featured image of your post or page and uses that as the share image.
Images need to be at least 600 x 315 pixels to display full width on your share, if they are smaller they will be displayed as a thumbnail.
If your image is less than 200 x 200px it will not be displayed at all.
See this link for full width and thumbnail examples. https://developers.facebook.com/docs/sharing/best-practices#images
My recommendation is you decide which look you prefer and always upload your featured images at a standard size for consistency.
Debugging How Your Pages Look
A really useful tool to debug your pages and see how Facebook see them is the developers debug tool.
https://developers.facebook.com/tools/debug/
This tool will show you the OG information Facebook is using.
One thing to note, this uses cached data so it can be a little frustrating to use if you are making changes.
Wrap Up
By adding a few little changes to your site you can greatly increase the control you have over social shares and keep your brand on course.
Photo Credit: FACEBOOK(LET) via Compfight cc